깃헙으로 블로그를 만들겠다고 호기롭게 생각한지 어언 2년은 지난 듯 하네요
실험실에 블로그 바람이 불어서 예전부터 생각하던 github.io를 활용해서 블로그를 만들어보기로 했습니다!
github.io와 jekyll 사용
github.io는 자신의 레포지토리 내용을 토대로 웹사이트를 사용할 수 있게 해주는 아주 유용한 서비스입니다.
github page라고 부르기도 하고요
자신만의 github page를 만들기 위해서는
[본인의 깃허브 사용자명].github.io의 이름으로 레포지토리를 만들면 됩니다.
자세한 설명은 https://github.io에 들어가시면 보실 수 있습니다.
github에서는 github.io 사이트 제작시 jekyll(지킬)을 추천하는데요
jekyll은 ruby라는 언어를 사용한 프레임워크인데, node.js만 쓰던 저는 설치부터 매우 헤맸습니다..ㅠㅠ
특히 설치 경로 등에 한글이 포함되어있어서 애를 많이 먹었네요.(결국 해결 못함) 다들 주의하시길..
jekyll 테마와 설치
개인적으로 지킬을 왜 추천하는지는 잘 모르겠으나, 그 때문인지 깃허브에 지킬 테마가 많은 편입니다.
이 블로그는 https://github.com/cotes2020/jekyll-theme-chirpy 의 테마를 사용했습니다!
더 많은 테마는 깃허브 토픽에서 찾아보실 수 있어요.
jekyll를 사용하기 위해서는 깔아야하는 몇가지가 있는데요…
3번은 안깔았는데도 잘 되어서 스킵하고.. 1,2번은 깔아야 합니다.
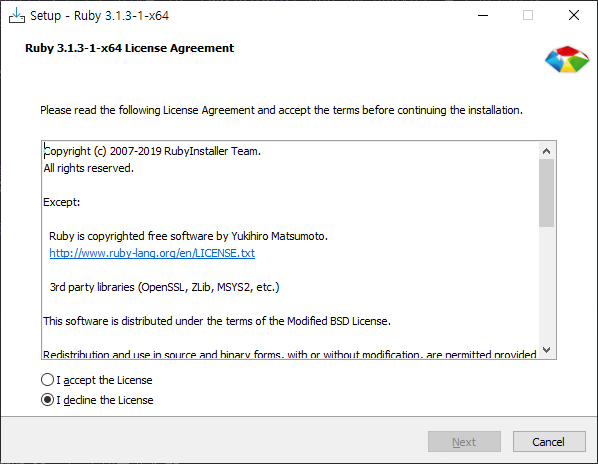
링크되어 있는 홈페이지에 들어가서 다운로드 후 설치해주세요.
Ruby 설치
홈페이지에 들어가면 대문짝만한 다운로드 버튼이 나옵니다. 클릭!
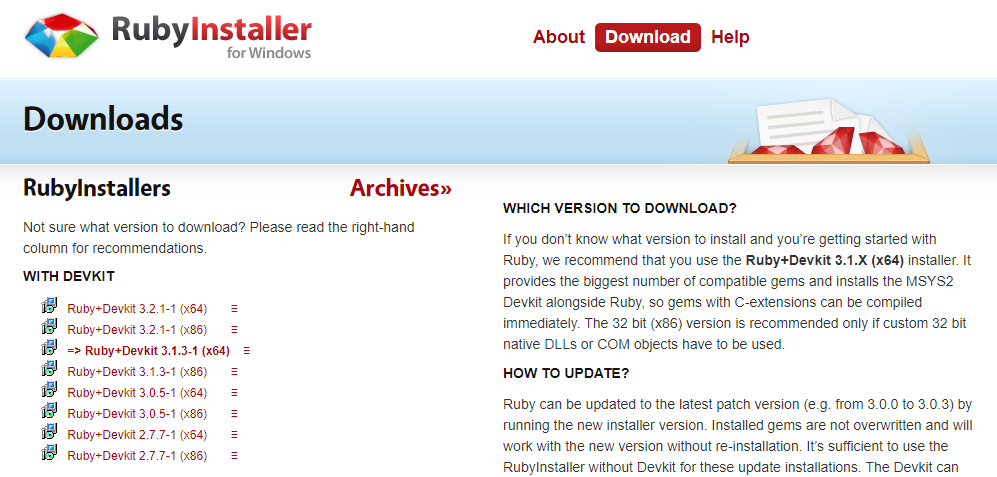
수많은 것들 중에 딱봐도 추천하는 듯한 버전이 눈에 띄죠? 클릭!
(Devkit 포함으로 써야함)
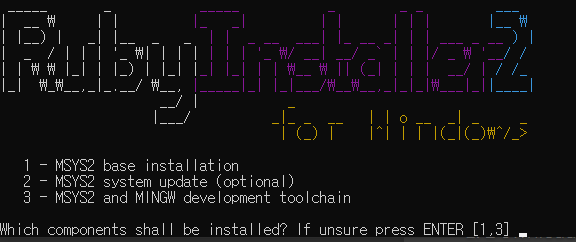
설치 후 cmd에서, 혹은 ruby command에서 ridk install을 실행하여 위 창을 켤 수 있습니다.
이 창에서 3번을 입력하여 설치 후 마칩니다.
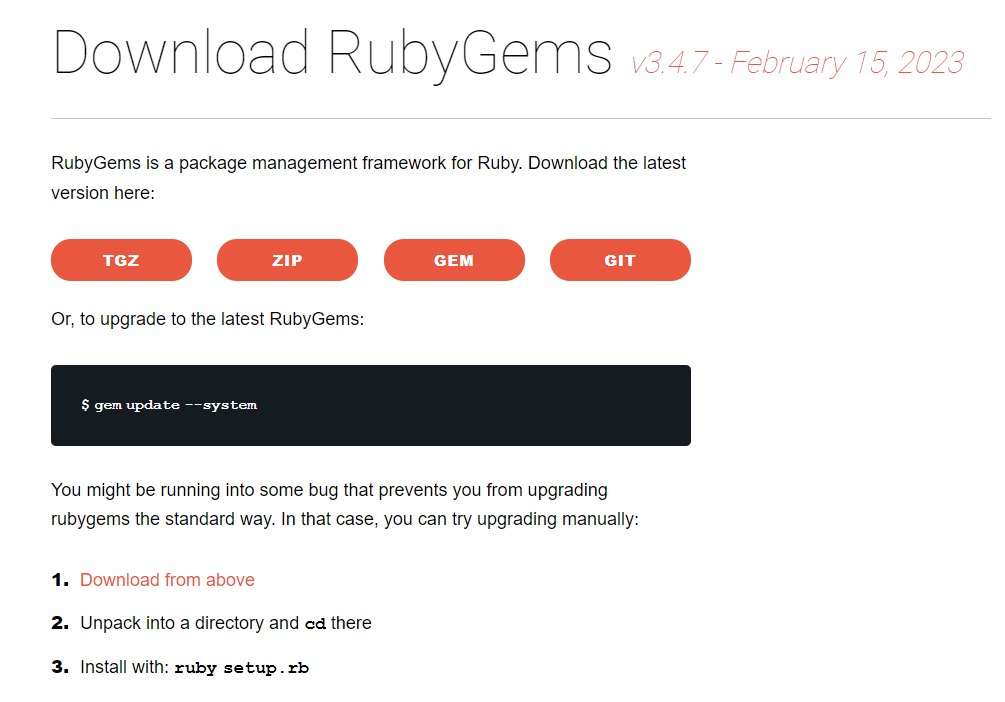
Rubygem 설치
홈페이지에 들어가면 이름 모를 압축파일이 잔뜩 있는데,
windows에 설치하므로 zip 파일을 다운받았습니다.
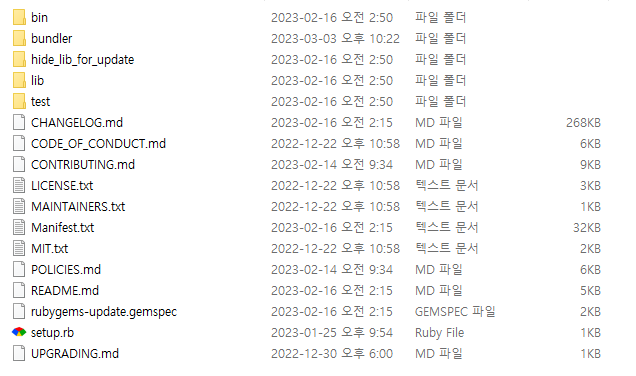
여기에서 setup.rb라는 실행파일이 있습니다. 이걸 실행하면 됩니다.
개인적으론 git bash를 이용해서 설치했는데,
ruby setup.rb를 입력하시면 됩니다.
모두 설치가 완료되었으면, 환경변수 PATH가 알아서 바뀝니다.
그러면 이제 cmd에서 gem install jekyll bundler를 입력해 jekyll를 설치합시다!
테마 적용하기
jekyll 설치까지 완료했다면 테마를 사용할 준비가 되었습니다.
맘에 드는 테마를 찾아서 사용해볼까요?
설명은 이 블로그에 사용한 https://github.com/cotes2020/jekyll-theme-chirpy 테마를 이용했습니다.
다른 테마의 사용법이 완~전히 다를 수도 있으니 주의하시길 바랍니다.
Github forking
깃허브에는 포킹이라는 기능이 있습니다.
다른 레포지토리를 그대로 복사해 자신의 레포지토리로 만드는 것입니다.
chirpy테마는 스타터가 따로 있지만, 저는 포킹을 사용했습니다.

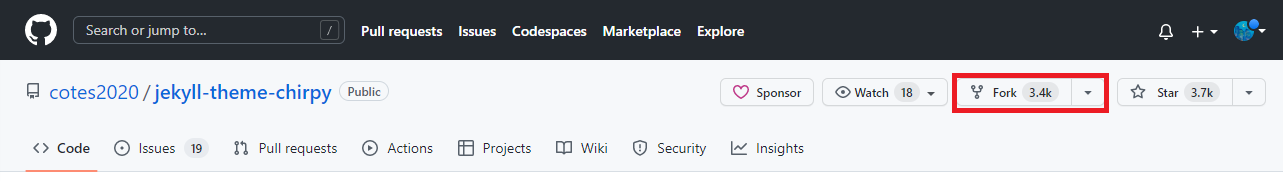
위에 빨간 네모 안에 보면 fork라는 버튼이 있습니다.
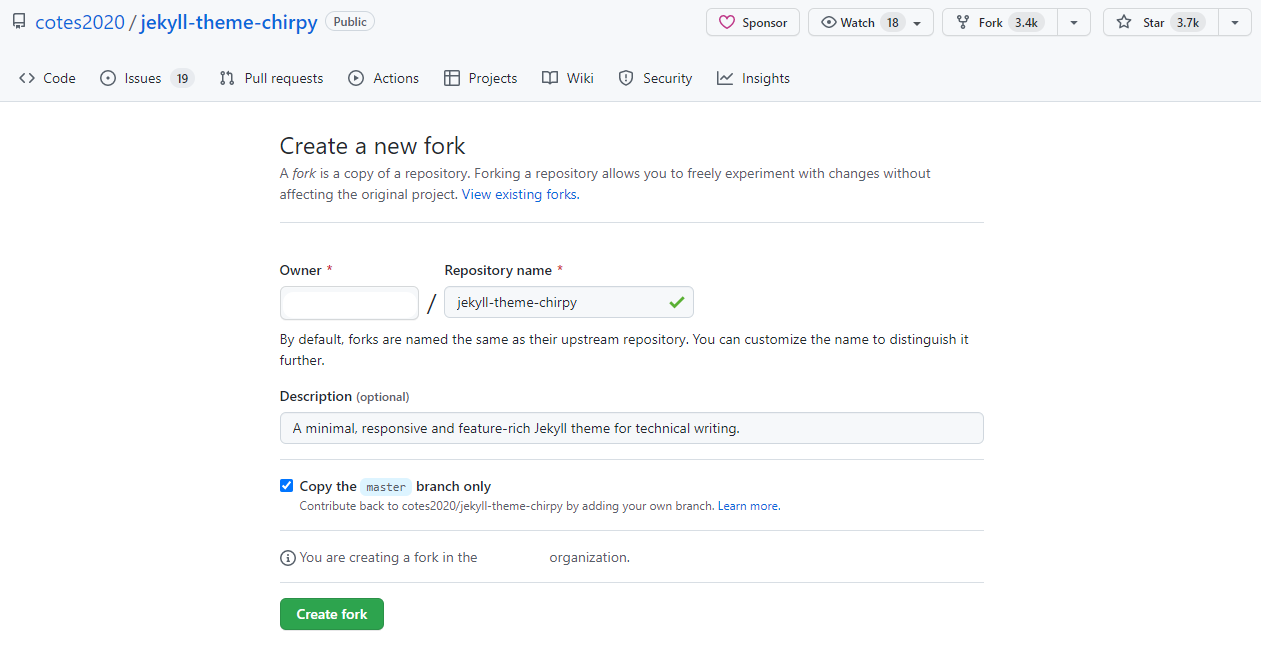
이를 누르면 자신의 깃허브에 이 레포지토리를 forking할 수 있습니다.

repository name에 [본인의 깃허브 사용자명].github.io을 입력하셔서 github.io에 연동되는 레포지토리를 만드시면 됩니다.
forking을 하면, 자신의 깃허브에 새로운 레포지토리가 생성된 것을 확인할 수 있습니다.
여기까지 첫 단계가 끝났습니다!
자신만의 블로그로 탈바꿈 하기는 다음 포스트로 찾아뵙겠습니다.